1.react-virtualized
是一个react中的虚拟化的库,使用它来做列表、Grid可以提高性能,减少dom操作。
Grid:用于优化构建任意网状的结构,传入一个二维的数组,渲染出类似棋盘的结构。
List:List是基于Grid来实现的,但是是一个维的列表,而不是网状。
Collection:类似于瀑布流的形式,同样可以水平和垂直方向滚动。
2.Flux
Flux 是一种架构思想,专门解决软件的结构问题。它跟MVC 架构是同一类东西,但是更加简单和清晰
Flux把应用分为4个部分:
View : 视图
Action :动作
Dispatcher :派发器,用来接收Action
Store : 数据层
Flux最大特点:数据单向流动
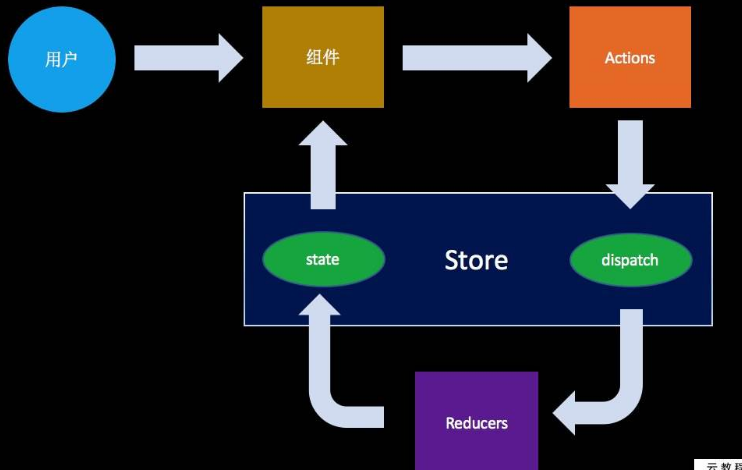
3.Redux
我们把Flux看做一个框架的理念的话,Redux是Flux的一种实现
1 | Redux在此基础上强调三个基本原则: |

1 | //1.安装redux yarn add redux |
3.1 异步处理
1 | 异步处理: |
react-redux是在react中使用redux的一个插件,使用它可以方便快捷的在react中用redux。
1 | //react-redux的使用步骤 |
合并多个reducers
1 | //1.使用combineReducers合并多个reducer |
4.redux的不可变数据
在redux中整个应用共用一个state。如何判断state更新呢?Redux采用不可变数据。
我们在判断数据是否相同时,并不需要深入判断数据对象的值是否相同,只需要浅比较即可,也就是判断是否为同一个数据对象地址,因为不可变数据对象在数据变化时均会重新创建一个新的数据对象,数据对象的地址不会相同。这也就是为什么在Reactjs,Redux中才有不可变数据对象。
5.fetch的使用
1 | //安装 yarn add whatwg-fetch es6-promise |
代理的配置:
yarn add http-proxy-middleware
在src目录下创建setupProxy.js
1 | const proxy = require("http-proxy-middleware"); |
5.1 fetch的封装
1 | import 'whatwg-fetch' |