1.App开发模式介绍
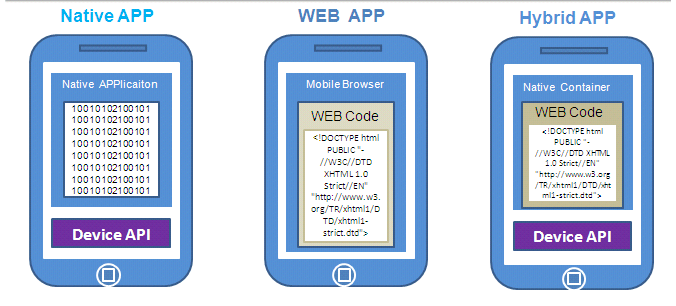
Web App : 用html+css+js写的网页程序
混合式App开发:(HybirdApp)就是使用前端已有的技术,HTML + CSS + JS ,然后再搭配一些相关的打包编译技术,就能够开发出一个手机App,安装到手机中进行使用。
原生(native app)App:使用IOS、Android 官方提供的工具、开发平台、配套语言进行手机App开发的方式


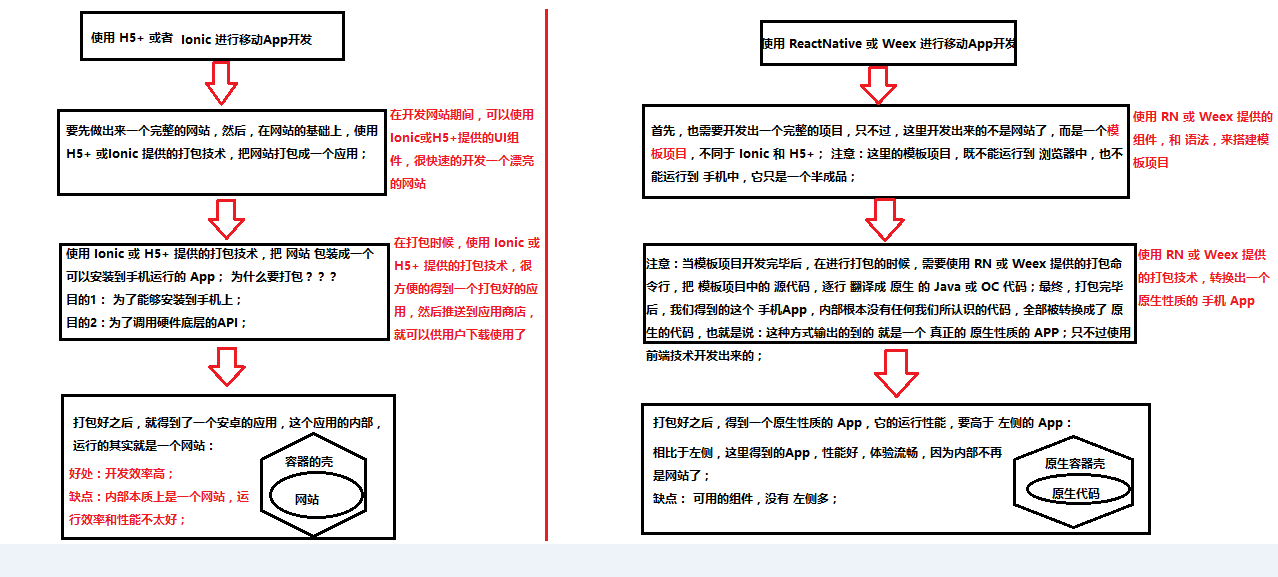
2.hybird开发技术选型
Vue.js 和 Weex
React.js 和 React-Native
Angular.js 和 Ionic
Html5+ :把html+css+js开发web应用打包成apk

3.安卓环境配置
1.安装java jdk
A) 修改环境变量,新增JAVA_HOME的系统环境变量,值为C:\Program Files (x86)\Java\jdk1.8.0_112,也就是安装JDK的根目录
B) 修改系统环境变量Path,在Path之后新增%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;
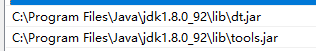
C) 新建系统环境变量CLASSPATH,值为.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;
D) 保存所有的系统环境变量,同时退出系统环境变量配置窗口,然后运行cmd命令行工具,输入javac,如果能出现javac的命令选项,就表示配置成功!
注意:在win10 的环境下可以将相对路径换成绝对路径
classpath:

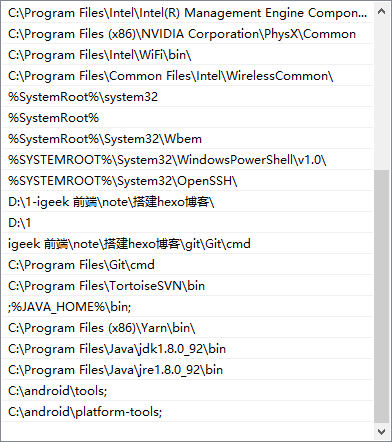
path:

2.安装Node.js
3.安装Git环境
4.安装python2环境
5.将android压缩包解压之后放到c盘根目录
A) 在系统环境变量中新建ANDROID_HOME,值为android SDK Manager的安装路径C:\android
B) 紧接着,在Path中新增;%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools;
注意:win10 如上图path的最后的写法
6.(非必须)模拟器
A) 将C:\android\platform-tools\adb.exe拷贝一份,重命名为nox_adb.exe,替换掉D:\Program Files\Nox\bin下的nox_adb.exe文件
B) 打开夜神模拟器
C) 连接夜神模拟器 adb connect 127.0.0.1:62001 / adb disconnect 127.0.0.1:62001
D) 查看安卓连接设备 adb devices
E) 配置夜神模拟器 375*667 dpi:163
7.安装yarn和react-native-cli
npm install -g yarn react-native-cli
设置下载源:
yarn config set registry https://registry.npm.taobao.org –global
yarn config set disturl https://npm.taobao.org/dist –global
8.react-native-init
通过react-native-init命令创建一个App (注意项目不要放在中文路径下)
9.react-native run-android
进入testRN目录,通过npx
react-native run-android命令来运行项目
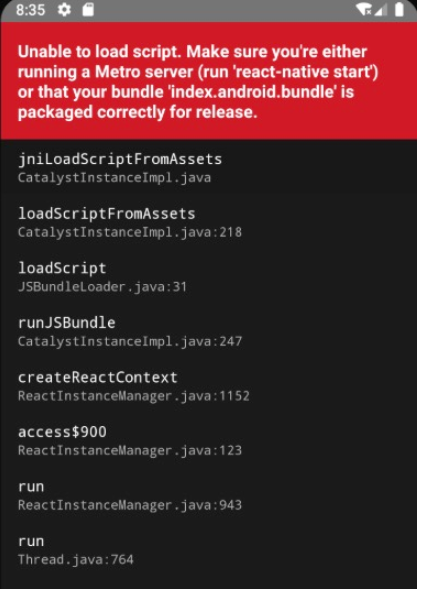
10.问题

A) 在android/app/src/main下新建assets文件夹
B) 在项目根目录下输入如下命令:
react-native bundle –platform android –dev false –entry-file index.js –bundle-output android/app/src/main/assets/index.android.bundle –assets-dest android/app/src/main/res

C) 重新使用 react-native run-android 来启动项目
11.热更新解决端口被占用的问题
A) netstat -ano | findstr “8081”
B) tasklist|findstr “pid” 如果结果显示 java.exe,则说明8081端口被占用了
C) react-native run-android 把项目安装到夜神模拟器
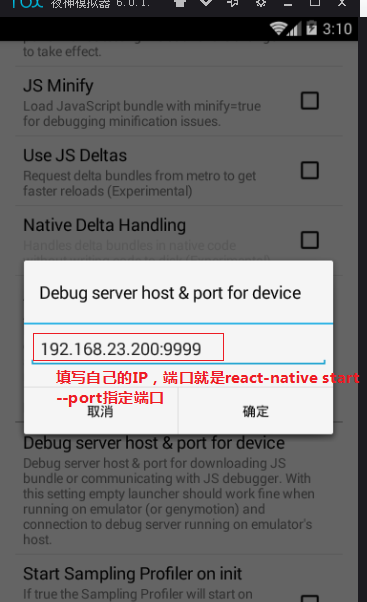
D)关闭以下窗口,然后通过react-native start –port 9999 重新打开服务端口

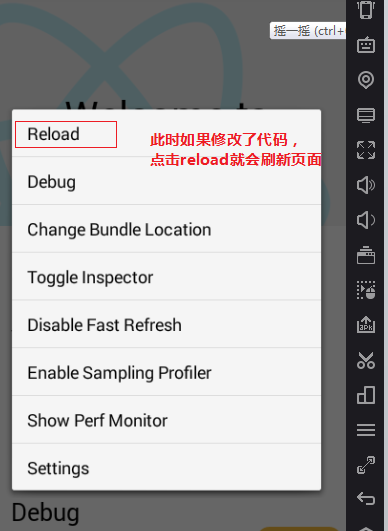
E) 打开夜神模拟器,打开app,摇一摇

F) 打开夜神模拟器,摇一摇

4.RN基础组件
View —>视图
Text —>文本
Image —>图片
TextInput —>文本输入框
ScrollView —>滚动视图
StyleSheet —>创建样式
1 | /** |
5.交互组件
Button —>按钮
Picker —>选择视图
Switch —>开关
Slider —>滑块
1 | <Button |
6. 列表组件
FlatList : 列表
Section :分组列表
1 | <SectionList |
7.其他组件
ActivityIndicator —> 提示的Activity
Alert —>提示弹框
Modal —>模态页面
1 | <Button onPress={showModal} title="弹出Modal"></Button> |
Animated的使用:
1 | const [fadeInOpacity, onChangeFadeInOpacity] = React.useState(new Animated.Value(0)) |